Shopit
Shopit is an innovative open-source project by Bluebash that seeks to transform e-commerce solutions by creating cross-platform mobile applications. We built Shopit as an open-source project, empowering users with Spree-based e-commerce stores to effortlessly develop mobile apps for Android and iOS platforms. The success of Myntra's mobile apps inspired Shopit, making it easy for customers to order conveniently from their mobile devices. As an open-source solution, Bluebash welcomes and encourages other passionate contributors on Git Hub to enhance and expand upon this platform.

Project Overview
This React Native mobile app supports both iOS and Android platforms. Users can register, browse, search, filter, add items to their wishlist or cart, and proceed to checkout with various payment options. With features like infinite scrolling and advanced filters, the app ensures a smooth and enjoyable experience. It receives frequent updates, is easily scalable and customizable, boasts a beautiful UI/UX design, and is open-source.

A Glance
Challenges
Bluebash, a company specializing in providing e-commerce solutions using Spree, noticed a significant drawback in Spree's offerings - the need for more readily available mobile app support. Given the widespread use of mobile devices and apps, this absence posed a significant obstacle for businesses considering Spree for their e-commerce needs. Recognizing the potential to boost Spree's appeal by offering mobile app support, Bluebash sought to address this limitation.

Solutions
Bluebash initiated the development of Shopit, centering it around the React Native framework. The primary goal was to create a versatile mobile app solution for Spree-based e-commerce stores, ensuring ease of setup and compatibility across all mobile operating systems. Inspired by Myntra, we focused on crafting an intuitive and seamless user experience. Bluebash recognizes Spree's robust capabilities for web stores and endeavors to extend them to native mobile apps through Shopit.
Shopit simplifies the process of developing mobile native apps for Spree-based ecommerce stores, enabling users to effortlessly create and manage their stores. Built on Spree, this solution can be utilized for both new and existing ecommerce platforms, offering users flexibility and convenience.

Services We Provided
- Development
We built a small in-house team for Shopit. We get ready base React Native application that support IOS and Android. We keep adding new features and align with the latest Spree backend
- Project Maintenance
We are maintaining this project as open source. On github user can raise tickets and contributer can built new features.
- UI/UX Design
We utilized the skills of our UI/UX team to ensure that the solution's user interface and experience were seamless, engaging, and intuitive, enhancing the overall experience for customers using Shopit-based platforms.
- Development Support
The core focus of Shopit revolves around frontend development for mobile native apps, spearheaded by our adept frontend developers proficient in React Native. Our team is providing continuous support for this project.
- Quality Assurance (QA)
Besides developing the solution, we emphasized rigorous quality assurance to test each feature thoroughly before the code push. This meticulous testing ensures a seamless experience for both customers and users utilizing Shopit for their e-commerce stores.
App Modules
Admin Users
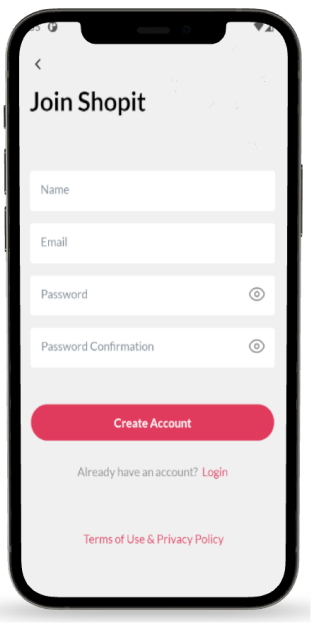
1. User Registration
2. Account Dashboard
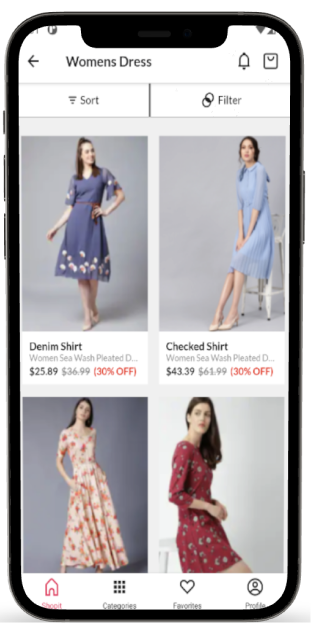
3. Product Listing
4. Search and Filtering
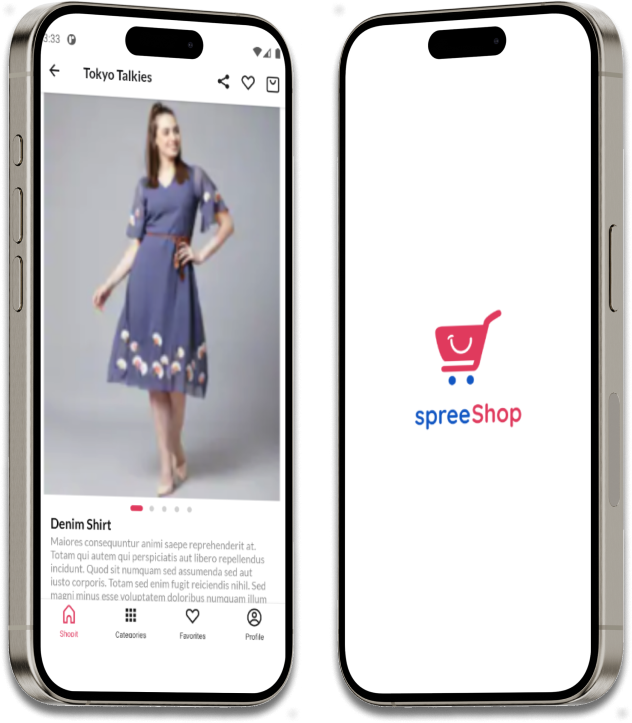
5. Product Details
6. Wishlist
7. Product Cart
8. Checkout
9. Order History
10. Recommended Products
Advanced Features
1. Advanced Filtering
Shopit offers advanced filtering options to enhance customer search experience. Customers can easily refine their product search based on attributes like name, category, and price range, ensuring they find what they're looking for effortlessly.
2. Single-Page Checkout
Simplifying the payment process, Shopit features a single-page checkout. Users can complete their purchase in a streamlined manner on a single page, saving time and enhancing user experience.
3. Infinite Scrolling
To optimize mobile browsing, Shopit utilizes infinite scrolling for product listings. This efficient loading method allows customers to browse products seamlessly without needing traditional pagination.
4. Wishlist
Shopit enables customers to save products they want for future purchases through a wishlist feature. This convenient option allows users to access and purchase saved items easily later.
5. Recommended Product
For the customers, we can track their activity and orders and accordingly display the products that are additionally recommended. This helps the customers in exploring alternatives or associated products to their purchases, making it a more intuitive and engaging experience for them.
Our Process & Approach
- Approach Creation
We develop robust and scalable approaches for new features or issues, prioritizing expectations, best practices, and user experience. Thorough research guides our solutions.
- Daily Scrum
We conduct daily scrum meetings within our team to provide updates on current plans and address any roadblocks encountered.
- Communication Channel
Active communication is vital, and we utilize platforms like Github, and Zoho to manage projects and facilitate discussions with clients.
- Daily Reporting
Regular communication within the team ensures everyone is informed of progress and any issues that may arise, allowing for timely resolution.
Tech Stack
Project Status
Shopit contributes to the open-source community and is used and customized by users as needed. With our contribution and further enhancements by other contributors as per their needs, Shopit is being used by many clients for their e-commerce stores where they want mobile native apps.

GOT A QUESTION?
We’re here to help and answer any question you might have. We look forward to hear from you.
Let's Connect